
#Inspect element chrome to edit tweets how to
Now you know how to use the Inspect Element tool in Chrome to inspect the HTML source code of a visual element on any web page when you are on a computer. When you highlight the element you want to inspect simply click on it and the correct inspector column will automatically pop up on the right and you can look at all the source code. Moving your mouse to an element or a line in Inspector will highlight the selected corresponding element on the web page. Now you can hover over an element on the Inspector column box. This shortcut is Option+⌘ Cmd+I on Mac, and Ctrl+Alt+I on Windows. In the drop-down menu, select More Tools, then Developer Tools. Access the Google Chrome settings menu (the three vertical dots in the upper right-hand corner of the browser window control panel). Note: You can open the Inspector Tool with a keyboard shortcut as well. Right-click any area of the web page (including blank areas) and then select Inspect from the menu. This will open the Inspector column on the right-hand side of your browser window, or below your browser window, depending on your setup. Hover over the “More Tools” option and another sub-menu will pop out.Ĭlick “Developer Tools” on the More Tools sub-menu. When you click on the three-dot menu a popup window will appear. This icon is located next to the address bar in the upper-right corner of your browser window. Open the “More” settings in Chrome, click More Tools, and then click Developer Tools.Ĭlick the three-dot icon. To launch Inspect Elements is to launch the “Developer Tools” from Google Chrome. If you’re using a Mac, you should be able to access this menu with CMD+click and selecting “Inspect.” How to Inspect Elements with Developer Tools If not, then you can click the “Element” tab from the top of Chrome.
#Inspect element chrome to edit tweets download
Yes, you absolutely can download Twitter videos.

Then, just click the “Inspect” option on the bottom of the list. As usual, the easiest way to locate an element is to open your Chrome dev tools and inspect the element that you need. 225 (2010) Definitely, you can view the profile image using online tool and with inspect element method too. The easiest way to launch the Inspect Element tool is to right-click anything on a webpage. There are two ways you can use the Inspect Element tool in Google Chrome. Here is how to use the Inspect Element tool in Chrome. Right-click on any webpage, click inspect, and you’ll see the viscus of that site: its source code, the pictures, and CSS that form its style, the fonts, and icons it uses, the Javascript code that powers animations, and more. You can use the Inspect Element tool in Chrome to inspect the HTML source code of a visual element on any web page when you are on a computer. The chrome inspects element tool is considered to be a developer tool created to debug the website.

One of the more useful functions that Chrome offers is the Inspect Element tool. The Google Chrome browser is packed with tons of great tools to help you move around and perform functions on the web.

89.įor alternate solutions using the current google-chrome Version.

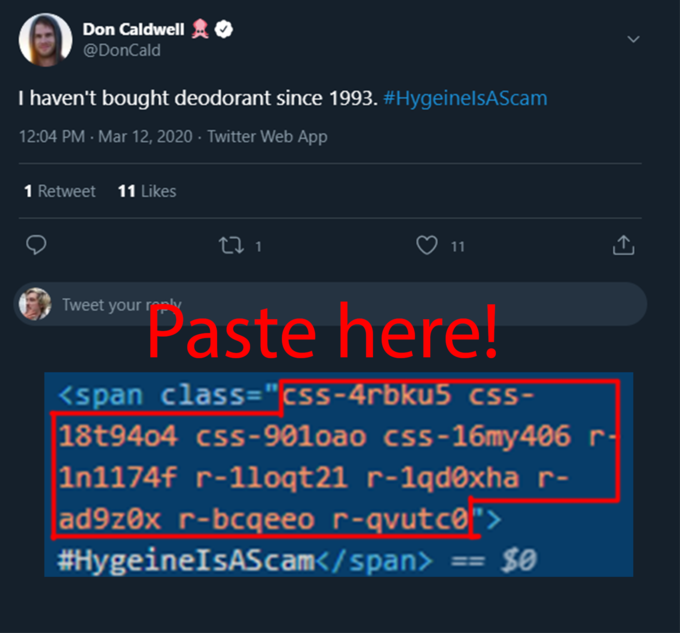
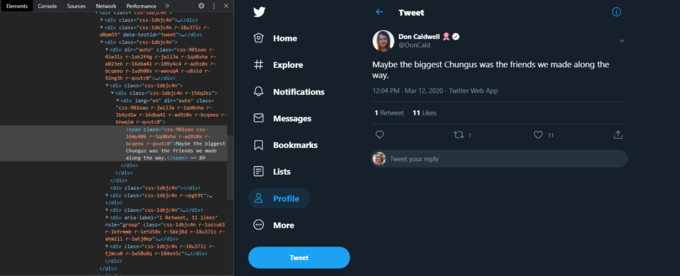
Chrome version 84.0 later then Version.The fix for this issue is Merge-Approved in: This issue was raised in the Platform>DevTools queue through Issue 1108311: The first matched element in the Elements panel is not getting highlighted as per the cssSelector and had been merged into Issue 1103316: Elements search does not resolveNode (highlight text, etc) on first search result where we are actively tracking the issue.Īs per the main issue was caused because a check to ensure the search results were valid did not account for the case where the index was 0, so all highlight results of index 0 (index 1 to the user) were no longer highlighted. However, if there are multiple element matching to the Locator Strategy, leaving out the first matched element, the other elements are highlighted. Or using the xpath: google-chrome-devtools within Google Chrome 84.0, does finds the element and shows 1 of 1 but the element is not highlighted. Obviously it will be client sided but it would still be funny to screenshot the fake text and fuck around with friends. Incase, the locator finds a single match, the search result does show 1 of 1 but the WebElement is not highlighted within the DOM TreeĪs an example, the Search Box within the Google Home Page can be identified uniquely using the css-selector: I was wondering if theres some kind of tweak or if someone could make it to edit tweets from someone, basically like you would change text using Inspect Element on Chrome. The major issue is with DevTools within Google Chrome 84.0 which doesn't highlights the first matched element.


 0 kommentar(er)
0 kommentar(er)
